React Coding Practice
Q. Create a multilevel dropdown menu in React?
Input:
[
{
label: "Menu 1",
},
{
label: "Menu 2",
submenu: [{ label: "Sub Menu 1" }, { label: "Sub Menu 2" }],
},
{
label: "Menu 3",
submenu: [
{ label: "Sub Menu 1" },
{ label: "Sub Menu 2" },
{ label: "Sub Menu 3" },
{ label: "Sub Menu 4" },
],
},
{
label: "Menu 4",
submenu: [{ label: "Sub Menu 1" }, { label: "Sub Menu 2" }],
},
];
Answer
```js ```Q. Create a functional component that displays data from https://reqres.in/api/users?
Answer
```js import React, { useEffect, useState } from "react"; import axios from "axios"; export default function App() { const [users, setUsers] = useState([]); useEffect(() => { axios.get("https://reqres.in/api/users?page=1").then((response) => { setUsers(response.data.data); }); }, []); return (-
{users.map((user) => (
<li key={user.id}>
{user.first_name} {user.last_name}
</li>
))}
Q. Write a program to display searched keyword in React?
Answer
```js function App() { const [search, setSearch] = useState(""); return (Update Data from an input
Q. Create a functional component to show an alert message based on user input?
Answer
```js function App() { const [phrase, setPhrase] = useState(""); if (phrase === "Hello React") { alert("You may pass!"); } return (What's the secret phrase?
<input type="text" value={phrase} onChange={(e) => setPhrase(e.target.value)} placeholder="Enter a secret" />Hint: It's Hello React
Q. Create a functional component in react to add two numbers?
Answer
```js function App() { const [number1, setNumber1] = useState(); const [number2, setNumber2] = useState(); const [total, setTotal] = useState(number1 + number2); function calculateTotal() { setTotal(number1 + number2); } return (Adding Two Numbers
Total: {total}
Q. Create a simple counter in react?
Answer
```js const App = () => { const [counter, setCounter] = useState(0); const handleClick = (type) => { type === "increment" ? setCounter(counter + 1) : setCounter(counter - 1); }; return (Counter: {counter}
Q. Write a program to pass values to child using context in React?
Answer
```js // Counter.js const { useState, useContext } = React; const CountContext = React.createContext(); const Counter = () => { const { count, increase, decrease } = useContext(CountContext); return (<button onClick={decrease}>Decrement</button> {count} <button onClick={increase}>Increment</button>
); }; ``` ```js // App.js const App = () => { const [count, setCount] = useState(0); const increase = () => { setCount(count + 1); }; const decrease = () => { setCount(count - 1); }; return (Q. Create a ToDo list app using React?
Answer
```js class App extends React.Component { constructor(props) { super(props); this.state = { userInput: "", list: [] }; } // Set a user input value updateInput(value) { this.setState({ userInput: value }); } // Add item if user input in not empty addItem() { if (this.state.userInput !== "") { const userInput = { // Add a random id which is used to delete id: Math.random(), // Add a user value to list value: this.state.userInput }; // Update list const list = [...this.state.list]; list.push(userInput); // reset state this.setState({ list, userInput: "" }); } } // Function to delete item from list use id to delete deleteItem(key) { const list = [...this.state.list]; // Filter values and leave value which we need to delete const updateList = list.filter((item) => item.id !== key); // Update list in state this.setState({ list: updateList }); } render() { return ( <>TODO LIST
-
{/* map over and print items */}
{this.state.list.map((item) => {
return (
<li key={item.id} onClick={() => this.deleteItem(item.id)}>
{item.value}
</li>
);
})}
Q. Create a search filter component in react?
Input:
const people = [
"Shashi Koshy",
"Dhriti Taneja",
"Dipa Mishra",
"Ansh Thakkar",
"Lakshmi Thaker",
"Sushila Matthai",
"Shresth Nigam",
"Bhavana Biswas",
"Vasudha Mangat",
"Priya Saran"
];
Answer
```js function App() { const [searchTerm, setSearchTerm] = React.useState(""); const [searchResults, setSearchResults] = React.useState([]); const handleChange = (e) => { setSearchTerm(e.target.value); }; React.useEffect(() => { const results = people.filter((person) => person.toLowerCase().includes(searchTerm.toLowerCase()) ); setSearchResults(results); }, [searchTerm]); return (-
{searchResults.map((item) => (
- {item} ))}
Q. Create a Fizz Buzz program in React?
Counting incrementally, replacing any number divisible by three with the word "fizz",
and any number divisible by five with the word "buzz".
Answer
```js class FizzBuzz extends React.Component { state = { count: 1 }; handleDecrement = () => { if (this.state.count > 1) { this.setState((prevState) => ({ count: prevState.count - 1 })); } }; handleIncrement = () => { this.setState((prevState) => ({ count: prevState.count + 1 })); }; render() { return (React Fizz Buzz
Counting incrementally, replacing any number divisible by three with the word "fizz", and any number divisible by five with the word "buzz".
{this.state.count % 15 === 0 ? "FizzBuzz" : this.state.count % 3 === 0 ? "Fizz" : this.state.count % 5 === 0 ? "Buzz" : this.state.count}
<button onClick={this.handleDecrement}> - </button> <button onClick={this.handleIncrement}> + </button>Q. Write a program to call child method from parent in React?
Answer
**1. Using React.forwardRef():** ```js import { forwardRef, useRef, useImperativeHandle } from "react"; const Child = forwardRef((props, ref) => { useImperativeHandle(ref, () => ({ getMessage() { alert("Message from Child"); } })); returnChild Component
; }); const Parent = () => { const childRef = useRef(); return (Child Component
; } } ``` **⚝ [Try this example on CodeSandbox](https://codesandbox.io/s/react-createref-t0gud?file=/src/index.js)** **3. Using callback Ref API:** ```js class Parent extends React.Component { render() { return (Child Component
; } } ``` **⚝ [Try this example on CodeSandbox](https://codesandbox.io/s/react-callback-ref-api-kp30y?file=/src/index.js)**Q. Write a program to show and hide element in React?
Answer
```js export default function App() { const [show, toggleShow] = React.useState(true); return (Hello World!
}Q. How to update the parent state in React?
Answer
**Using function as a Prop:** ```js class Parent extends Component { state = { text: "Click Me !" }; // Function to update state handleUpdate = (newState) => { this.setState({ text: newState }); }; render() { return (Q. How do I reference a local image in React?
Answer
```js import React, { Component } from "react"; import logo from "./react_photo-goose.jpg"; export default class Header extends Component { render() { return (Q. How to access a child state in React?
Answer
**Using createRef():** ```js export default class App extends React.Component { constructor(props) { super(props); this.ChildElement = React.createRef(); } handleClick = () => { const childelement = this.ChildElement.current; alert("Current state of child is: " + childelement.state.name); }; render() { return (Access child state from parent component
<button onClick={this.handleClick}> CLICK ME </button>Q. How to access custom attributes from event object in React?
Answer
**event.target.getAttribute:** ```js export default class Header extends React.Component { handleClick(event) { console.log(event.target.getAttribute("name")); } render() { return ( <h2 name="Header" onClick={this.handleClick}> CLICK ME ! </h2> ); } } ``` **⚝ [Try this example on CodeSandbox](https://codesandbox.io/s/react-custom-attributes-i3mu0?file=/src/index.js)**Q. How to update state on props change in React?
Answer
```js // Counter.js const Counter = (props) => { return ({props.text}
Q. Write a program to delete an item from array in React?
Answer
```js const userData = [ { id: "101", name: "Tanu Kanda" }, { id: "102", name: "Sathwik Bhatti" }, { id: "103", name: "Vritika Nath" }, { id: "104", name: "Chanda Mittal" }, { id: "105", name: "Sumati Pau" } ]; export default class ListComponent extends React.Component { constructor(props) { super(props); this.state = { users: userData }; } onDeleteByIndex(index) { this.setState({ users: this.state.users.filter((item, i) => i !== index) }); } render() { return (Delete an item from state array
-
{this.state.users.map((item, index) => (
<li key={item.id}>
<input
type="button"
value="Delete"
onClick={() => this.onDeleteByIndex(index)}
/>
{item.name}
</li>
))}
Q. How to pass bearer token with axios
Autherization token in axios:
const api = 'your api';
const user = JSON.parse(sessionStorage.getItem('data'));
const token = user.data.id; /*take only token and save in token variable*/
axios.get(api , { headers: {"Authorization" : `Bearer ${token}`} })
.then(res => {
console.log(res.data);
.catch((error) => {
console.log(error)
});
Q. Pass props in Link react-router
render props:
import { Link, BrowserRouter as Router, Route, Switch } from "react-router-dom";
const IndexPage = () => {
return <h2>Home Page</h2>;
};
const PropsPage = ({ title }) => {
return <h2>{title}</h2>;
};
const App = () => {
return (
<section className="App">
<Router>
<Link to="/">Home</Link> |
<Link to="/props-through-component">Props through component</Link> |
<Link to="/props-through-render">Props through render</Link> |
<Switch>
<Route exact path="/" component={IndexPage} />
<Route
exact
path="/props-through-component"
component={() => <PropsPage title={`Props through component`} />}
/>
<Route
exact
path="/props-through-render"
render={(props) => (
<PropsPage {...props} title={`Props through render`} />
)}
/>
</Switch>
</Router>
</section>
);
}
⚝ Try this example on CodeSandbox
Q. How to disable a button when an input is empty?
class App extends React.Component {
state = {
email: ""
};
handleChange = (e) => {
this.setState({
email: e.target.value
});
};
render() {
return (
<div>
<input
placeholder="Email"
value={this.state.email}
onChange={this.handleChange}
/>
<button disabled={this.state.email.length < 1}>Submit</button>
</div>
);
}
}
⚝ Try this example on CodeSandbox
Q. Update style of a component onScroll in React.js
import React, { useState, useRef } from "react";
export default function App() {
const prevScrollY = useRef(0);
const [goingUp, setGoingUp] = useState(false);
const onScroll = (e) => {
const currentScrollY = e.target.scrollTop;
if (prevScrollY.current < currentScrollY && goingUp) {
setGoingUp(false);
}
if (prevScrollY.current > currentScrollY && !goingUp) {
setGoingUp(true);
}
prevScrollY.current = currentScrollY;
console.log(goingUp, currentScrollY);
};
return (
<div onScroll={onScroll} style=>
{Array(50)
.fill("Get the scroll position on scroll in react.")
.map((f, i) => {
return <p key={i}>{f}</p>;
})}
</div>
);
}
⚝ Try this example on CodeSandbox
Q. How to generate unique IDs for form labels in React?
Hooks:
import React, { useState } from "react";
import _uniqueId from "lodash/uniqueId";
export default function App() {
// id will be set once when the component initially renders, but never again
// (unless you assigned and called the second argument of the tuple)
const [id] = useState(_uniqueId("prefix-"));
return (
<div>
<input id={id} type="checkbox" />
<label htmlFor={id}>label</label>
</div>
);
}
⚝ Try this example on CodeSandbox
Class Component:
import React from "react";
import _uniqueId from "lodash/uniqueId";
export default class App extends React.Component {
constructor(props) {
super(props);
this.id = _uniqueId("prefix-");
}
render() {
const id = this.id;
return (
<div>
<input id={id} type="checkbox" />
<label htmlFor={id}>label</label>
</div>
);
}
}
⚝ Try this example on CodeSandbox
Q. How can one tell the version of React running at runtime in the browser?
React.version:
import React from "react";
const REACT_VERSION = React.version;
export default function App() {
return (
<div className="App">
<h1>React version: {REACT_VERSION}</h1>
</div>
);
}
⚝ Try this example on CodeSandbox
Q. Update React component every second
class TimeComponent extends Component {
constructor(props) {
super(props);
this.state = { time: Date() };
}
componentDidMount() {
this.interval = setInterval(() => this.setState({ time: Date() }), 1000);
}
componentWillUnmount() {
clearInterval(this.interval);
}
render() {
return <h3>Current Time: {this.state.time} </h3>;
}
}
⚝ Try this example on CodeSandbox
Q. How to declare a global variable in React?
Window Object:
window.$name = "Hello React"; // global variable
export default function App() {
// access global variable
const name = window.$name;
return (
<div className="App">
<h2>Global variable using window object</h2>
<h3>{name}</h3>
</div>
);
}
⚝ Try this example on CodeSandbox
Q. Instance vs state variables in React
/**
* If you use class variable, React will be unaware
* of it and won't re-render your component.
*
**/
export default class Test extends React.Component {
constructor() {
super();
this.value = 10; // class variable
this.state = { value: 20 }; // state variable
}
render() {
return (
<>
<h3>Class Variable: {this.value}</h3>
<h3>State Variable: {this.state.value}</h3>
</>
);
}
}
⚝ Try this example on CodeSandbox
Q. How to create dynamic href in react render function?
const posts = [
{ id: 10, title: "Link One" },
{ id: 20, title: "Link Two" },
{ id: 30, title: "Link Three" }
];
export default function App() {
return (
<ul>
{posts.map(function (post) {
return (
<li key={post.id}>
<a href={"/posts/" + post.id}>{post.title}</a>
</li>
);
})}
</ul>
);
}
⚝ Try this example on CodeSandbox
Q. How to toggle boolean state of react component?
function App() {
const [state, setState] = useState(true);
function toggle() {
setState(!state);
}
return (
<div className="App">
<h2 onClick={toggle}>
<p>Do you feel good today?</p>
<div className="toggle">
{state ? (
<span role="img" aria-label="Thums Up">
Yes! 👍
</span>
) : (
<span role="img" aria-label="Thums Down">
No! 👎
</span>
)}
</div>
</h2>
</div>
);
}
⚝ Try this example on CodeSandbox
Q. Dynamically add child components in React
// Parent.js
export default class Parent extends React.Component {
render() {
return (
<>
<h1> Parent Component! </h1>
{this.props.children}
</>
);
}
}
// Child.js
export default class Child extends React.Component {
render() {
return (
<>
<h2> Child Component! </h2>
</>
);
}
}
// index.js
import Parent from "./Parent";
import Child from "./Child";
const rootElement = document.getElementById("root");
ReactDOM.render(
<StrictMode>
<Parent>
<Child name="Child Component Props" />
</Parent>
</StrictMode>,
rootElement
);
⚝ Try this example on CodeSandbox
Q. Disable back button in react navigation
// App.js
import React from "react";
import { Redirect, Switch, Route, withRouter } from "react-router";
import Page1 from "./Page1";
import Page2 from "./Page2";
import Page3 from "./Page3";
class App extends React.Component {
constructor(props) {
super(props);
// Store the previous pathname
this.currentPathname = null;
}
componentDidMount() {
const { history } = this.props;
history.listen((newLocation, action) => {
if (action === "PUSH") {
if (newLocation.pathname !== this.currentPathname) {
// Save new location
this.currentPathname = newLocation.pathname;
// Clone location object and push it to history
history.push({
pathname: newLocation.pathname
});
}
} else {
// Send user back if they try to navigate back
history.go(1);
}
});
}
render() {
return (
<Switch>
<Route exact path="/" render={() => <Redirect to="/page1" />} />
<Route path="/page1" component={Page1} />
<Route path="/page2" component={Page2} />
<Route path="/page3" component={Page3} />
</Switch>
);
}
}
export default withRouter(App);
// Page1.js
import React from "react";
import { withRouter } from "react-router";
class Page1 extends React.Component {
render() {
const { history } = this.props;
return (
<div>
<h2>This is the first page.</h2>
<br />
<button
onClick={() => {
history.push("/page2");
}}
>
Go to Page 2 →
</button>
</div>
);
}
}
export default withRouter(Page1);
// Page2.js
import React from "react";
import { withRouter } from "react-router";
class Page2 extends React.Component {
render() {
const { history } = this.props;
return (
<div>
<h2>This is the second page.</h2>
<br />
<button
onClick={() => {
history.push("/page3");
}}
>
Go to Page 3 →
</button>
</div>
);
}
}
export default withRouter(Page2);
// Page3.js
import React from "react";
import { withRouter } from "react-router";
class Page3 extends React.Component {
render() {
return (
<div>
<h2>This is the last page.</h2>
</div>
);
}
}
export default withRouter(Page3);
// index.js
import React from "react";
import ReactDOM from "react-dom";
import { BrowserRouter, Route } from "react-router-dom";
import App from "./components/App";
import "./styles.css";
const rootElement = document.getElementById("root");
ReactDOM.render(
<BrowserRouter>
<Route path="/" component={App} />
</BrowserRouter>,
rootElement
);
⚝ Try this example on CodeSandbox
Q. How to restrict access to routes in react-router?
ToDo
Q. How do I set multipart in axios with react?
class App extends Component {
state = {
file: null
};
handleFile(e) {
let file = e.target.files[0];
this.setState({ file });
}
async handleUpload(e) {
console.log(this.state.file);
await uploadImage(this.state.file);
}
render() {
return (
<div className="App">
<h1> File Upload in React </h1>
<input type="file" name="file" onChange={(e) => this.handleFile(e)} />
<button onClick={(e) => this.handleUpload(e)}>Upload</button>
</div>
);
}
}
const uploadImage = async (file) => {
try {
console.log("Upload Image", file);
const formData = new FormData();
formData.append("filename", file);
formData.append("destination", "images");
formData.append("create_thumbnail", true);
const config = {
headers: {
"content-type": "multipart/form-data"
}
};
const url = "FILE_DIRECTORY";
const result = await axios.post(url, formData, config);
console.log("REsult: ", result);
} catch (error) {
console.error(error);
}
};
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
⚝ Try this example on CodeSandbox
Q. How to start search only when user stops typing?
function App() {
const [value, setValue] = React.useState("");
const handleOnChange = (event) => {
setValue(event.target.value);
};
React.useEffect(() => {
const timeoutId = setTimeout(
() => console.log(`Search function called: "${value}"`),
300
);
return () => clearTimeout(timeoutId);
}, [value]);
return (
<>
<input onChange={handleOnChange} value={value} placeholder="Search" />
<h1>{value}</h1>
</>
);
}
⚝ Try this example on CodeSandbox
Q. How to implement default or NotFound page?
import { Link, BrowserRouter as Router, Route, Switch } from "react-router-dom";
const IndexPage = () => {
return <h3>Home Page</h3>;
};
const AboutPage = () => {
return <h3>About Page</h3>;
};
const NoMatchPage = () => {
return <h3>Page Not Found</h3>;
};
const App = () => {
return (
<section className="App">
<Router>
<Link to="/"> Home | </Link>
<Link to="/about"> About | </Link>
<Link to="/page-not-found"> 404 </Link>
<Switch>
<Route exact path="/" component={IndexPage} />
<Route exact path="/about" component={AboutPage} />
<Route component={NoMatchPage} />
</Switch>
</Router>
</section>
);
};
⚝ Try this example on CodeSandbox
Q. How to focus an input element on page load?
autoFocus:
class App extends React.Component {
render() {
return (
<div>
<input placeholder="It Won't focus" />
<input autoFocus placeholder="It will focus" />
</div>
);
}
}
⚝ Try this example on CodeSandbox
Q. Give a simple example of Jest test case?
// App.js
function App() {
let [count, setCount] = useState(0);
const decrement = () => setCount((count -= 1));
const increment = () => setCount((count += 1));
return (
<div className="App">
<h1>Testing React Hooks</h1>
<p>{count}</p>
<button onClick={decrement}>-</button>
<button onClick={increment}>+</button>
</div>
);
}
// App.test.js
import React from "react";
import ReactDOM from "react-dom";
import App from "../index";
import Enzyme, { shallow } from "enzyme";
import Adapter from "enzyme-adapter-react-16";
Enzyme.configure({ adapter: new Adapter() });
it("renders without crashing", () => {
const div = document.createElement("div");
ReactDOM.render(<App />, div);
ReactDOM.unmountComponentAtNode(div);
});
it("App loads with initial state of 0", () => {
const wrapper = shallow(<App />);
const text = wrapper.find("p").text();
expect(text).toEqual("0");
});
⚝ Try this example on CodeSandbox
Q. How to use font-awesome icons in React?
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faAddressBook, faHome } from "@fortawesome/free-solid-svg-icons";
function App() {
return (
<div className="App">
<h2> React Font Awesome Icons </h2>
<nav>
<ul>
<li><FontAwesomeIcon icon={faHome} /> Home </li>
<li><FontAwesomeIcon icon={faAddressBook} /> Contact Us </li>
</ul>
</nav>
</div>
);
}
⚝ Try this example on CodeSandbox
Q. How to use SVGs in React?
function App() {
return (
<div className="App">
<h1> SVG in React </h1>
<div>
<img
src={"http://s.cdpn.io/3/kiwi.svg"}
alt="Kiwi Bird"
width="200px"
/>
</div>
</div>
);
}
⚝ Try this example on CodeSandbox
Q. How to repeat an element n times using JSX?
export default function App() {
let inputFields = [];
for (let i = 0; i < 5; ++i) {
inputFields.push(
<div> Field {i}: <input type="text" placeholder="Search" /> </div>
);
}
return (
<>
<h2> Repeat an element n times using JSX </h2>
<div>{inputFields}</div>
</>
);
}
⚝ Try this example on CodeSandbox
Q. How can I set a cookie in react?
import { CookiesProvider } from "react-cookie";
import ReactDOM from "react-dom";
import App from "./App";
const rootElement = document.getElementById("root");
ReactDOM.render(
<CookiesProvider>
<App />
</CookiesProvider>,
rootElement
);
import React, { useState } from "react";
import { useCookies } from "react-cookie";
const App = () => {
const [name, setName] = useState("");
const [cookies, setCookie] = useCookies(["user"]);
const handle = () => {
setCookie("name", name, { path: "/" });
};
return (
<div className="App">
<h1> Cookies in React </h1>
<input
placeholder="Cookie value"
value={name}
onChange={(e) => setName(e.target.value)}
/>
<button onClick={handle}>Set Cookie</button>
{cookies.name && (
<div>Name: {cookies.name}</div>
)}
</div>
);
};
export default App;
⚝ Try this example on CodeSandbox
Q. How to Create dependent dropdowns that populates data with each other in React.js?
/**
* Dependent Dropdown in React
*/
import { useState } from "react";
const data = [
{ name: "Delhi",
cities: ["Siri", "Sultanpur", "Tughlqabad", "Jahanpanah", "Firozobad"]
},
{ name: "Maharashtra",
cities: ["Mumbai", "Pune", "Nagpur", "Thane", "Nashik", "Jalgaon"]
},
{ name: "West Bengal",
cities: ["Kolkata", "Asansol", "Siliguri", "Durgapur", "Baharampur"]
},
{ name: "Tamil Nadu",
cities: ["Chennai", "Coimbatore", "Madurai", "Tiruchirappalli"]
}
];
export default function App()
{
const [capitals, setCapitals] = useState("");
const [cities, setCities] = useState([]);
function updateSelect(e) {
setCapitals(e.target.value); // Saving state of current selected drop down 1
if (capitals !== undefined) {
// Finding and saving the data for drop dop 2 related to the data of drop down 1
setCities(data.find((data) => data.name === e.target.value).cities);
}
}
return (
<div>
<select value={capitals} onChange={updateSelect}>
<option disabled> --- SELECT --- </option>
{data.map((capital) => {
return <option value={capital.name}>{capital.name}</option>;
})}
</select>
<select>
<option selected disabled> --- SELECT --- </option>
{cities.map((city) => {
return <option value={city}>{city}</option>;
})}
</select>
</div>
);
}
⚝ Try this example on CodeSandbox
Q. Create a chat application
ToDo
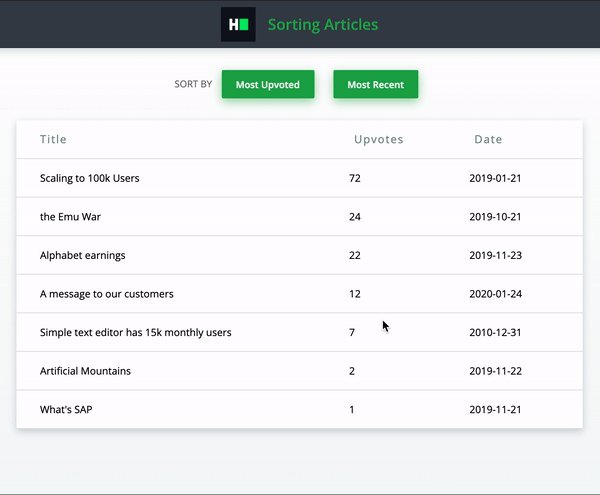
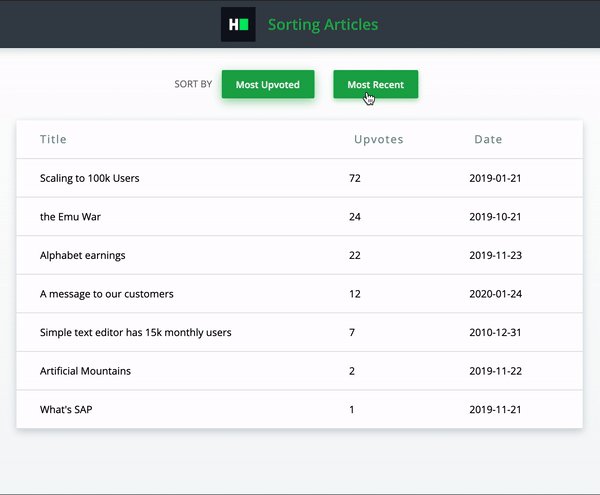
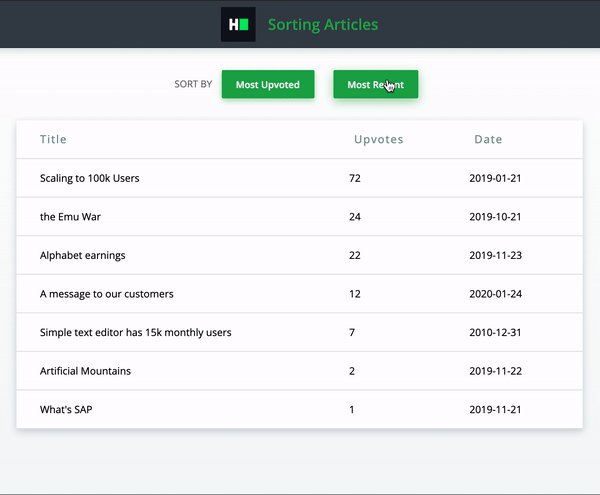
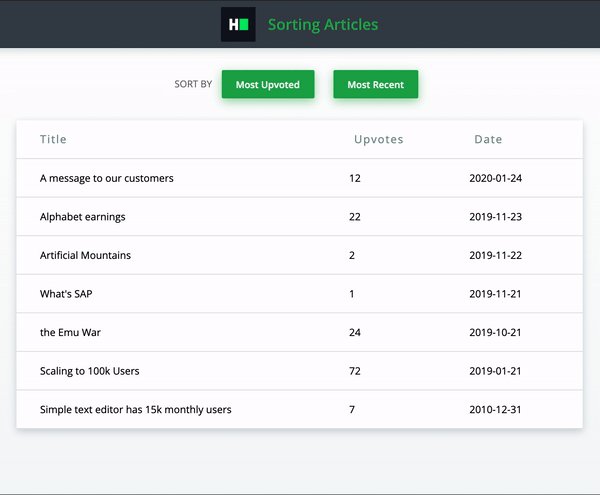
Sorting Articles

Slideshow App

Catalog Viewer